MS LiveWriter
Während der Vorarbeiten für mein neues Blog bei WordPress.com bekam ich den Hinweis auf dem MS LiveWriter. Dieser versprach, für das Formatieren von Texten Größe und Schriftfamilie auswählen zu können. Darum installierte ich diesen Editor zusätzlich. Wie die ersten Versuche verliefen konnten Sie in zwei Beiträgen bereits lesen.

Da ich momentan in drei Blogs schreibe, musste ich diese beim Writer für die jeweilige Auswahl vorab eintragen. Zuerst trug ich das Blog vom Debras Verlag ein. Mit einem Klick auf den gelben Button trug ich die beiden anderen Blogs ein.
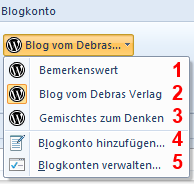
Nach dieser Eintragung stehen nun alle drei zur Auswahl zur Verfügung.
 (1) ist das neue Blog bei WordPress.com (kostenlos), (2) ist das vom Verlag und (3) meine privates Blog. Blog (2) und (3) sind bei unterschiedlichen Providern gehostet Alle drei verwenden aktuell WordPress in der Version 3.8.1.
(1) ist das neue Blog bei WordPress.com (kostenlos), (2) ist das vom Verlag und (3) meine privates Blog. Blog (2) und (3) sind bei unterschiedlichen Providern gehostet Alle drei verwenden aktuell WordPress in der Version 3.8.1.
Bei (4) kann man ein weiteres Blogkonto einrichten, beim Klick auf (5) öffnet sich ein Fenster „Optionen“, in dem man die bereits eingetragenen Blog entfernen, seine Ansicht aufrufen oder die bisherigen Eintragungen bearbeiten kann.
bearbeiten kann.
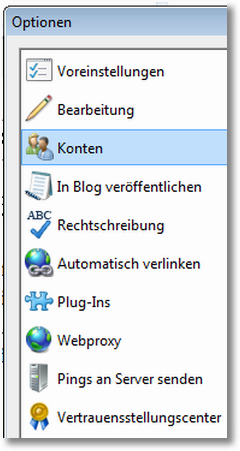
 Welche Daten im Fenster „Optionen“ zu bearbeiten ist, sieht man im Screenshot. Hier erkennt man, dass viele Funktion das Einstellen der Blogeigenschaften erleichtern. Sollten Tippfehler vorliegen, wird man beim Versuch, den offline geschrieben Text zu veröffentlichen, vom Rechtschreibprogramm automatisch gewarnt. Man kann abbrechen und sieht im Text alle Fehler rot unterstrichen. Geht man mit dem Mauszeiger auf eine Unterstreichung, dann kommen verschiedene Angebote, eine Korrektur auszuführen oder die Textform unkorrigiert zu belassen. Das wäre zum Beispiel der Fall beim Wort WordPress, was das Rechtschreibprogramm so nicht kennt.
Welche Daten im Fenster „Optionen“ zu bearbeiten ist, sieht man im Screenshot. Hier erkennt man, dass viele Funktion das Einstellen der Blogeigenschaften erleichtern. Sollten Tippfehler vorliegen, wird man beim Versuch, den offline geschrieben Text zu veröffentlichen, vom Rechtschreibprogramm automatisch gewarnt. Man kann abbrechen und sieht im Text alle Fehler rot unterstrichen. Geht man mit dem Mauszeiger auf eine Unterstreichung, dann kommen verschiedene Angebote, eine Korrektur auszuführen oder die Textform unkorrigiert zu belassen. Das wäre zum Beispiel der Fall beim Wort WordPress, was das Rechtschreibprogramm so nicht kennt.
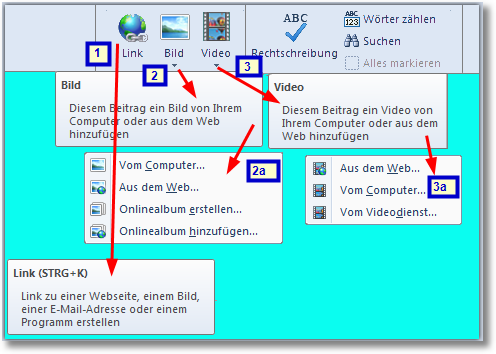
Wie beim BlogDesk lassen sich auch im LiveWriter Links, Bilder und Videos einfügen. Vier Optionen stehen für eine Bild und drei für ein Video zu Verfügung:

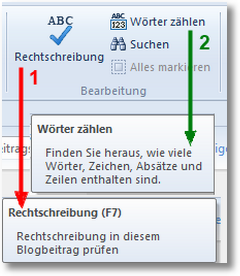
Die Rechtschreibung läßt sich (vor der Veröffentlichung) sogar getrennt aufrufen, man kann im Text suchen und/oder die bisher geschriebenen Wörter zählen.

Der LiveWriter bietet alle Schriften an, die auf dem benutzten Computer installiert sind. Und diese können in verschiedenen Schriftgrößen zwischen 8 und 36 Pixel ausgewählt werden, mit der Formatierung der Zeichen in fett, kursiv, unterstrichen, durchstrichen, hoch oder tief gestellt. Hinzu kommt die Unterscheidung zwischen Absatz oder Überschrift von der Größe Überschrift 1 bis zur Größe Überschrift 6. Die Schriftfarbe und die Farbe für den Hintergrund stellt man getrennt ein. Man hat die Wahl zwischen linksbündig, zentriert, rechtsbündig, Blocksatz, eingerückt oder ausgerückt. Ergänzen kann die Markierung oder Nummerierung der Zeilen.
Jeden Schritt kann rückgängig gemacht oder (umgekehrt) wiederholt werden. Angenehm ist, dass man den gesamten Beitrag vor der Veröffentlichung drucken kann, denn erfahrungsgemäß läßt sich ein gedruckter Text sicherer Korrekturlesen als auf dem Bildschirm. Insgesamt erleichtern all‘ diese Funktionen die Arbeit bei jedem Beitrag.
Der einzige Nachteil kann bei Beiträgen für WordPress sein, dass die Formatierung des Textes beim Veröffentlichen sich dann vielleicht ändert, wenn das Theme (aufgrund seiner Eigenschaften) die vom Writer angebotenen Auszeichnungen nicht akzeptiert. Darum muss man – gegebenenfalls durch einen Versuch klären – was das Theme seines Blogs akzeptiert.
Ist das jetzt ein Programm? Dann fehlt ein Link
LikeLike
Danke für den Hinweis. Der MS Live Writer ist ein Editor. Da das Programm bereits älter ist, MS demnächst die Pflege von seinen Angeboten einstellt und man es via Google finden kann, gab ich keinen Link an.
Hier kann man den Editor downloaden
http://www.microsoft.com/de-de/download/details.aspx?id=8621
Aber bitte aufpassen, hier werden gleichzeitig andere Programme mit angeboten, bei denen man – falls unerwünscht – Häkchen löschen sollte.
Ich holte mir das Programm bei http://www.chip.de,
und wenn man sich mit dem Editor und seinen Eigenschaften näher beschäftigen will, sollte man diesen Beitrag anschauen
http://www.live-writer.de/
LikeLike
Wozu eigentlich ein Writer, wenn man es eh online gleich machen kann?
LikeLike
Da mein Theme bestimmte Formatierungen im Text nicht zuläßt, die von mir gewünschten der Writer anbietet, benutze ich den Writer gerne.
Im ersten Teil erwähnte ich ja den Editor BlogDesk, den ich in meinen beiden anderen Blog schon einige Jahre mit Erfolg nutze. Zudem gefällt es mir einfach, einen Beitrag offline zu schreiben, zu korrigieren, zu ergänzen und insbesondere die Möglichkeiten der Bildbearbeitung (Schatten, Abriss, Größe, Position, etc.) auszuführen und in der Vorschau zu begutachten. Also meine rein persönliche Art, damit umzugehen.
LikeLike
Sollte ich denn jetzt BlogDesk oder den anderen nehmen? Welcher hat dann mehr Möglichkeiten?
LikeLike
Da MS demnächst die Pflege einstellt, schlage ich BlogDesk (http://www.blogdesk.org/de/download.htm) vor. Die Unterschiede der Funktionen beider Editoren habe ich auszugsweise mit Text und Screenshot in den Beiträgen „… offline schreiben“ (im Teil 1 und 2) beschrieben.
LikeLike
Danke dir!
Werde es mir angucken.
LikeLike
Hallo Gregor, habe mich gerade ein wenig in deinem Blog umgesehen. Gefällt mir! Folge dir darum jetzt in Twitter. Schau dir bitte zudem meinen Blog http://blog.debras.de an und von dort aus die Verlagsseite. Vielleicht findest dort noch für dich Interessantes??
LikeLike
Ehm, sag mal, wie kriege ich den Schatten bei mir rein, wenn ich schon einen fertigen HTML-Text habe?
Und kann man damit auch so Abrundungen um die Bilder machen?
Bitte um deine Hilfe 🙂
LikeLike
Ich glaube das mit dem Schatten hat sich erledigt, aber die Dateien auf meiner Festplatte, werden die dann automatisch hochgeladen?
Danke!
LikeLike
Bis Du antwortest, da habe ich selber alles ausprobiert 🙂
Aber ich habe gehört, man kann so runde Ecken per HTML machen, kann man das mit dem Programm irgendwie oder wenn Du es kennst, kannst Du mir den Code schicken?
Danke
LikeLike
So wünsche ich es mir, dass man via Kommentare Erfahrungen austauscht. SUPER! Gerade schreibe ich in BlogDesk einen weiteren Beitrag offline. Und der enthällt wieder Screenshots. Den Schatten und den Abriss sowie die Position (Mitte, rechts oder links) lege ich ebenfalls im BlogDesk fest. In einer Stunde werde ich den Beitrag veröffentlichen. Dort schaue ich mir dann den jeweiligen HTML-Code an und sende dir den vermutlich per E-Mail. Für Screeshot verwendet ich zwei verschiedene Programme Freeware „Grenshot“ (http://getgreenshot.org/de/) und Testware oder bezahlt „SnagIt“ (http://screencapturesoftware.1forallsoftware.de/).
LikeLike
Der Beitrag ist veröffentlicht. Die HTML-Code für die beiden Screenshots zeige ich dir hier:
Doch die werden dir wenig helfen. Hole die bitte die Testversion von SnagIt, damit kannst du alles machen, was du erwähntest.
Da der HTML-Code hier direkt umgesetzt wird, sende ich ihn dir als Screenshot per E-Mail.
Vielen Dank für die heutige Diskussion.
LikeLike
Dir auch danke schön!
LikeLike